The Quote block in WordPress enhances the visual appeal of your text. It is an effective tool for drawing attention and emphasizing key points, which can be particularly useful when highlighting inspirational quotes or making specific phrases stand out.
In addition, the Quote block lends itself beautifully to other applications. It can effectively showcase reviews from your audience, underscore customer testimonials, or elevate any text that merits special attention.
Customize the Quote Block (CODE)
Look for the code below inside the theme.json file inside the Frost theme. The block supports the following style settings: border, color, spacing, and typography. Customize each one as desired.
{
"styles": {
"blocks": {
"core/quote": {
"border": {
"color": "var(--wp--preset--color--contrast)",
"style": "solid",
"width": "1px"
},
"spacing": {
"padding": "var(--wp--custom--spacing--gap)"
}
}
}
}
}Customize the Quote Block (NO-CODE)
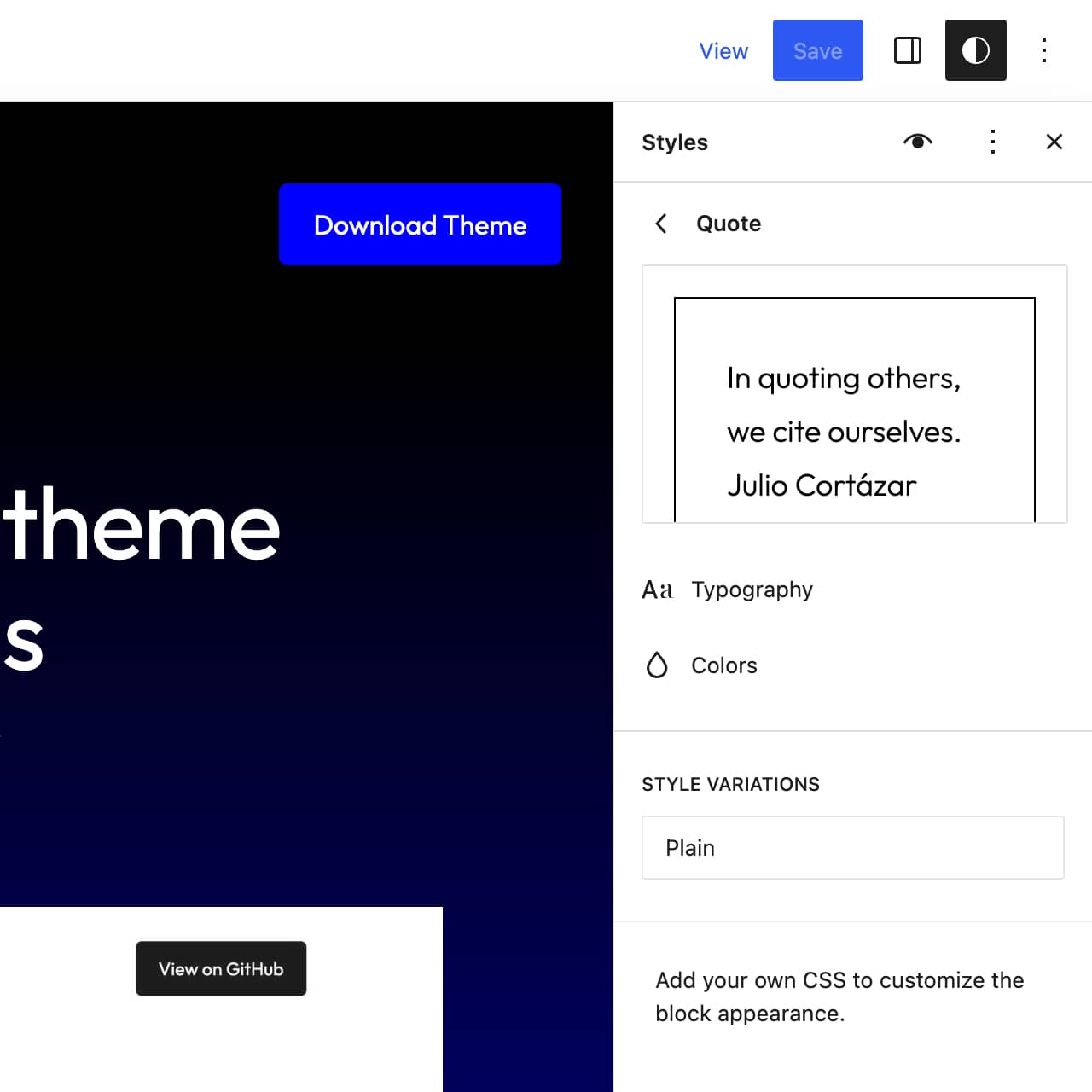
Go to Appearance > Editor > Styles > Blocks > Quote, and you will see a panel like the one below. Change the values for Typography, Colors, Border, and Layout as desired.

Note there is also an option for additional block CSS, which allows you to add your own CSS to customize the appearance of the Quote block.