Using images has become an essential aspect of crafting engaging and visually appealing website content. As a WordPress user, incorporating images into your site can significantly enhance its overall appeal, improve user experience, and increase the likelihood of converting visitors.
The Image block allows users to incorporate a visually appealing image into your page or post, elevating its overall aesthetic and engagement.
Customize the Image Block in (CODE)
Look for the code below inside the theme.json file inside the Frost theme. The block supports the following style settings: border and spacing. Customize each one as desired.
{
"styles": {
"blocks": {
"core/image": {
"border": {
"radius": "0"
},
"spacing": {
"margin": {
"bottom": "30px",
"left": "0",
"right": "0",
"top": "30px"
}
}
}
}
}
}Customize the Image Block (NO-CODE)
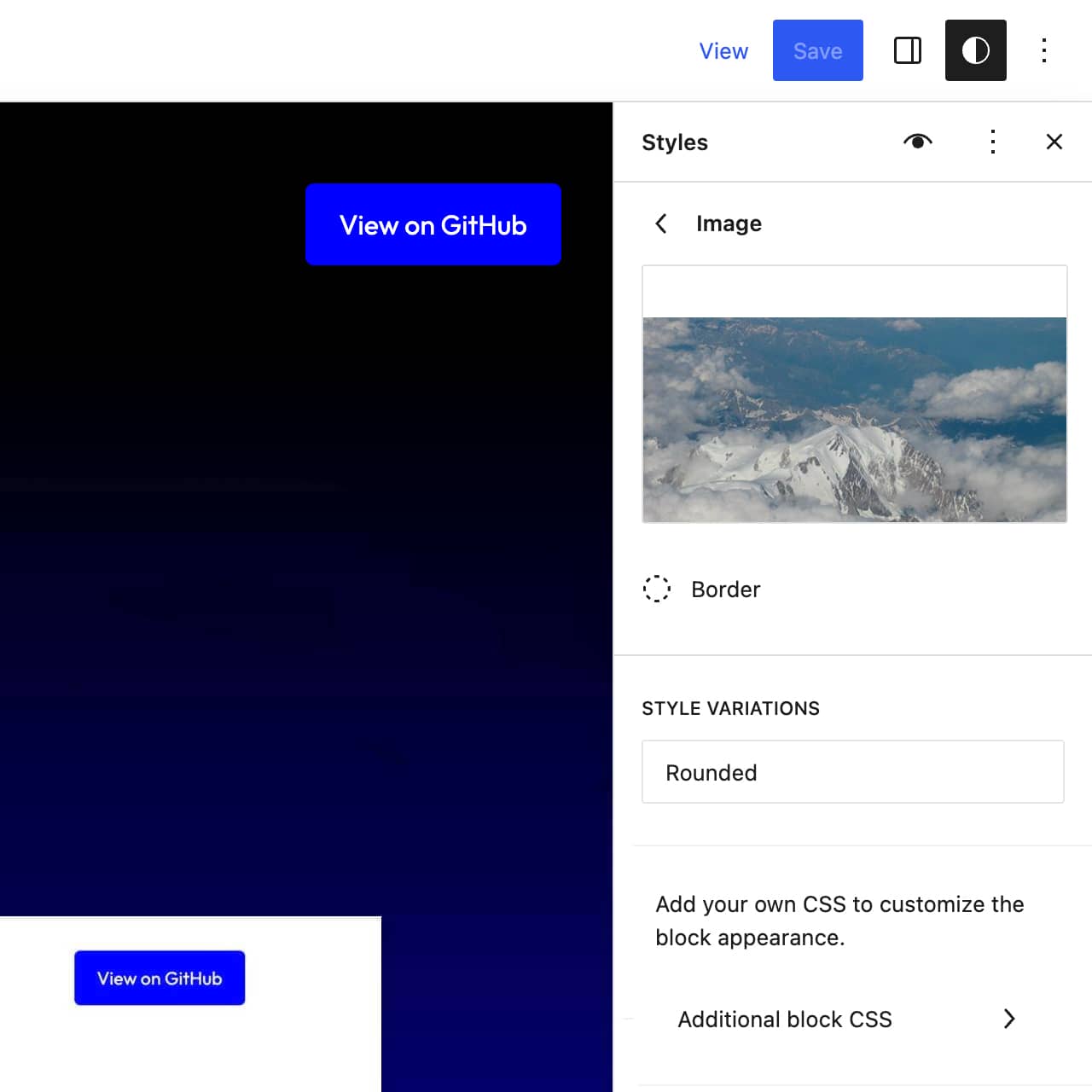
Go to Appearance > Editor > Styles > Blocks > Image, and you will see a panel like the one below. Change Border value as desired.

Note there is also an option for additional block CSS, which allows you to add your own CSS to customize the appearance of the Image block.