The Headings block serves organizes and structuring content on a page, thereby enhancing readability for both visitors and search engines.
One can effectively create a concise and understandable overview of their content using headings. This, in turn, facilitates easy navigation for the audience, allowing them to locate the information they seek quickly.
Customize the Heading Block in (CODE)
Look for the code below inside the theme.json file inside the Frost theme. Font sizes for Headings can be set in the code below:
{
"styles": {
"elements": {
"h1": {
"typography": {
"fontSize": "var(--wp--preset--font-size--x-large)"
}
},
"h2": {
"typography": {
"fontSize": "var(--wp--preset--font-size--large)"
}
},
"h3": {
"typography": {
"fontSize": "var(--wp--preset--font-size--large)"
}
},
"h4": {
"typography": {
"fontSize": "var(--wp--preset--font-size--medium)"
}
},
"h5": {
"typography": {
"fontSize": "var(--wp--preset--font-size--small)"
}
},
"h6": {
"typography": {
"fontSize": "var(--wp--preset--font-size--small)"
}
}
}
}
}Font weight for Headings can universally be set in the code below:
{
"styles": {
"blocks": {
"core/heading": {
"typography": {
"fontWeight": "var(--wp--custom--font-weight--regular)"
}
}
}
}
}Customize the Heading Block (NO-CODE)
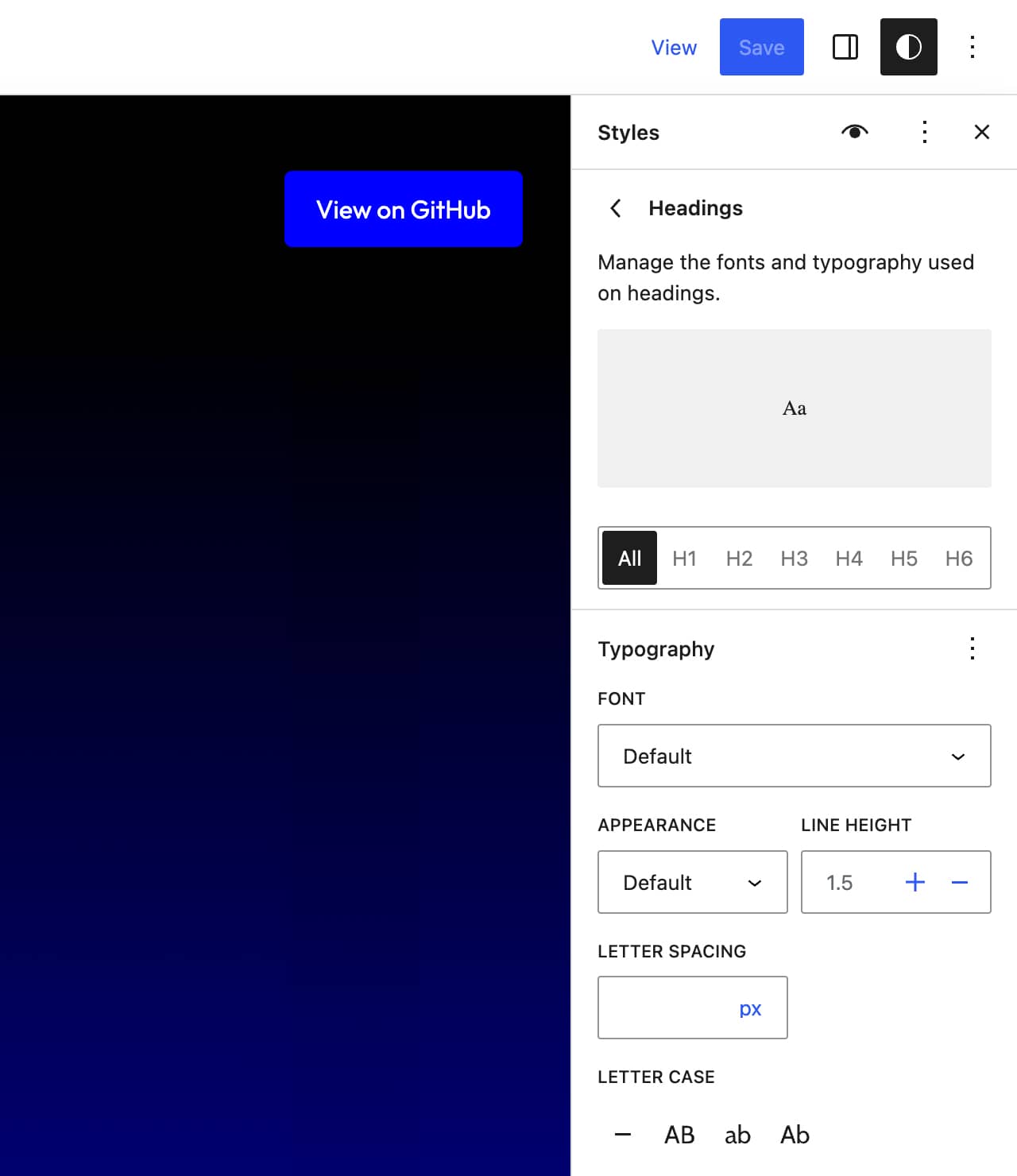
Go to Appearance > Editor > Styles > Typography > Headings, and you will see a panel like the one below. Change Typography values as desired.

Note additional settings can be set by going to Appearance > Editor > Styles > Blocks > Headings, and you will see a panel like the one below. Change Colors and Layout values as desired.