While the WordPress block editor comes with a default palette, a theme can override it by setting colors and offering its own palette. Colors can be set using two different methods: via theme.json (Code) and through the Site Editor (No-code).
Setting Colors (CODE)
Inside the theme.json file inside of the Frost theme, look for the code below. Change the values for Base, Contrast, Primary, Secondary, and Neutral as desired.
{
"settings": {
"color": {
"palette": [
{
"color": "#ffffff",
"name": "Base",
"slug": "base"
},
{
"color": "#000000",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#0000ff",
"name": "Primary",
"slug": "primary"
},
{
"color": "#000099",
"name": "Secondary",
"slug": "secondary"
},
{
"color": "#eeeeee",
"name": "Neutral",
"slug": "neutral"
}
]
}
}
}Additionally, certain elements can be set individually. The color for Background and text can be set in the code below:
{
"styles": {
"color": {
"background": "var(--wp--preset--color--base)",
"text": "var(--wp--preset--color--contrast)"
}
}
}The color for Links can be set in the code below:
{
"styles": {
"elements": {
"link": {
":hover": {
"color": {
"text": "var(--wp--preset--color--primary)"
}
},
"color": {
"text": "var(--wp--preset--color--contrast)"
}
}
}
}
}The color for Headings can be set in the code below:
{
"styles": {
"blocks": {
"core/heading": {
"color": {
"text": "var(--wp--preset--color--contrast)"
}
}
}
}
}The color for Buttons can be set in the code below:
{
"styles": {
"elements": {
"button": {
"color": {
"background": "var(--wp--preset--color--primary)",
"text": "var(--wp--preset--color--base)"
}
}
}
}
}Setting Colors (NO-CODE)
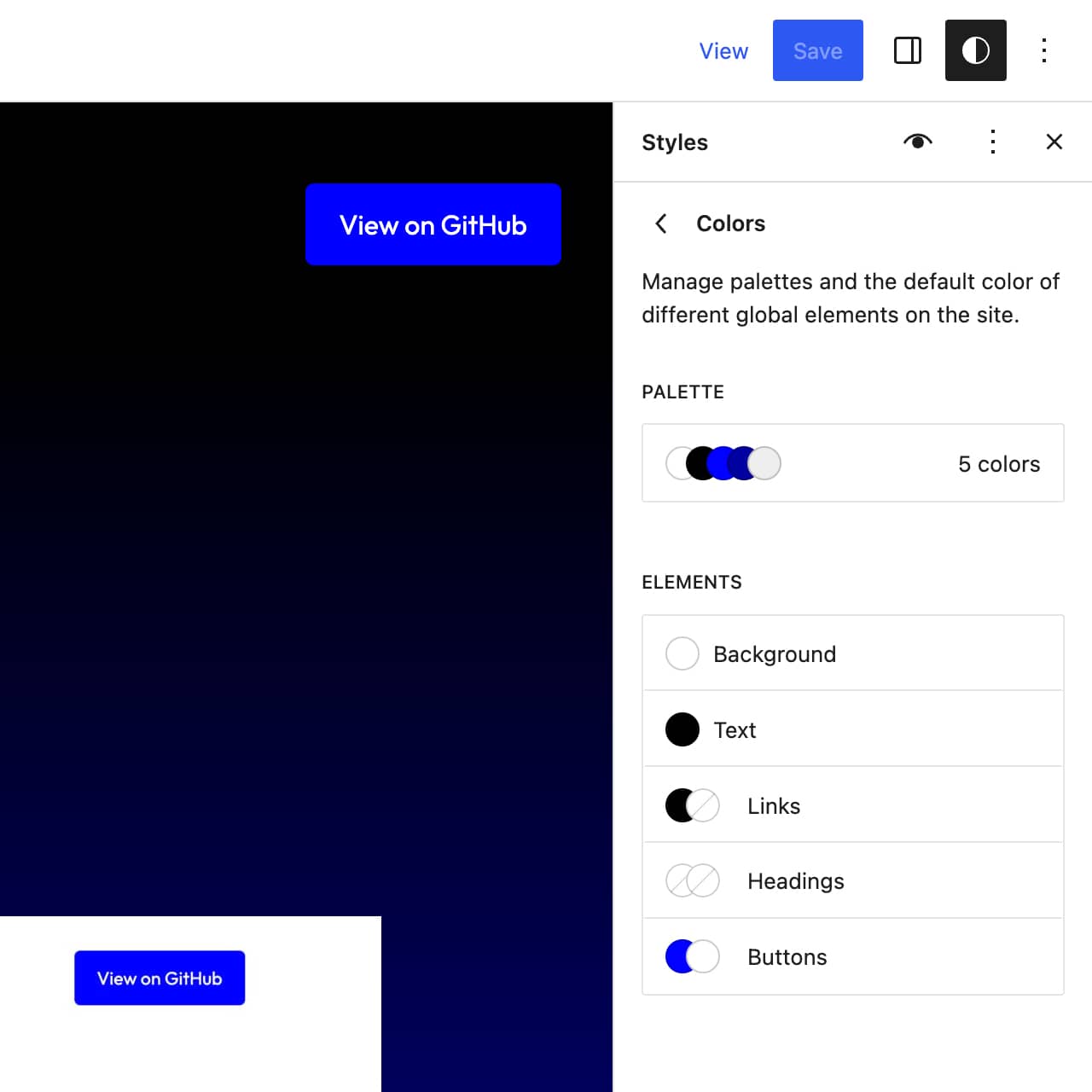
Go to Appearance > Editor > Styles > Colors > Palette, and you will see a panel like the one below. Change the values for Base, Contrast, Primary, Secondary, and Neutral as desired.
Additionally, in the Elements panel, colors for Background, Text, Links, Headings, and Buttons can be set individually.